Graphic Design Class Resources
Gimp 3.0
We’ll be learning how to manipulate, create and design pixel based images with the new version of GIMP. I’m excited to get to use the new version of this this tool, it boasts non-destructive layer effects an important component of digital art and principals.
Inkscape
Inkscape is a great program, for creating vector based designs. These are important for creating logo’s, designs that need to shrink to be really small, or grow to fit on a billboard. These types of files can also be really useful to get machines, to cut and draw for you as well.
“What’s in a name? That which we call a rose, by any other name would smell as sweet,”
Names
While a rose would smell just as sweet by any other name, try and search it up on the internet by any other name, and you would be sorely disappointed if you were trying to learn anything about it.
Names are important when we want to know more about something or want to be able to share with others. For this week’s class, I would like you to find the names of all of your tools in Gimp. Then I want you to pick a tool (preferably out of one of the ones you want to know more about), and learn enough about it, to be able to share that tool with us in class next week.
You can search the web in general for references and tutorials.
Or you can look through the official documentation for GIMP: https://docs.gimp.org/2.10/en/
Knowing keyboard shortcuts can greatly diminish the amount time it takes for you to work on something, so take some time and practice a few. At first, it’s always a bit awkward, but after about 20 or so times, you will find it makes working with the program easier, and more importantly a bit more enjoyable.
Supporting Files:
Door Hangers
In class we’ll work together to create our Mad-Lib door Hanger brief.
Then design a Door Hanger, that fits the brief & that someone would want to steel and take home!
It can’t be bigger than 8 x 10.5 inches, but can be any shape.
(If it’s asymmetrical remember you’re going to have to flip it for the other side.)
Design Brief:
You may change up to 4 of the green italic words that your group chose. Please indicate which words you changed when submitting. You can download a simple template here: Simple Template
1. Project Title: Door Hanger
2. Establishment Name:
The Slow Dragon Bridge
3. Project Goal: To design a double-sided door hanger that clearly communicates the guest's preference for either welcoming visitors or requesting privacy. We want the door hanger to be so interesting that guests will want to steal them and take them home.
4. Target Audience: Guests of our establishment encompassing a wide range of flowers seeking a(an) short and joyful stay.
5. Required Deliverables:
A double-sided door hanger design, printable and ready for production, include e-mail for
drink @ SlowDragonBridge. comDigital files of the design in .jpg or .png format. High-resolution, 300 dots per inch
Mockups of the door hanger for presentation.
6. Design Specifications:
Size: Maximum 8 inches x 11 inches.
Shape: Freeform, must be functional for hanging on a standard hotel door handle. Consider shapes that align with the hotel's brand aesthetic, should be 2 sided!!
Color Palette: Utilize the client's brand colors:
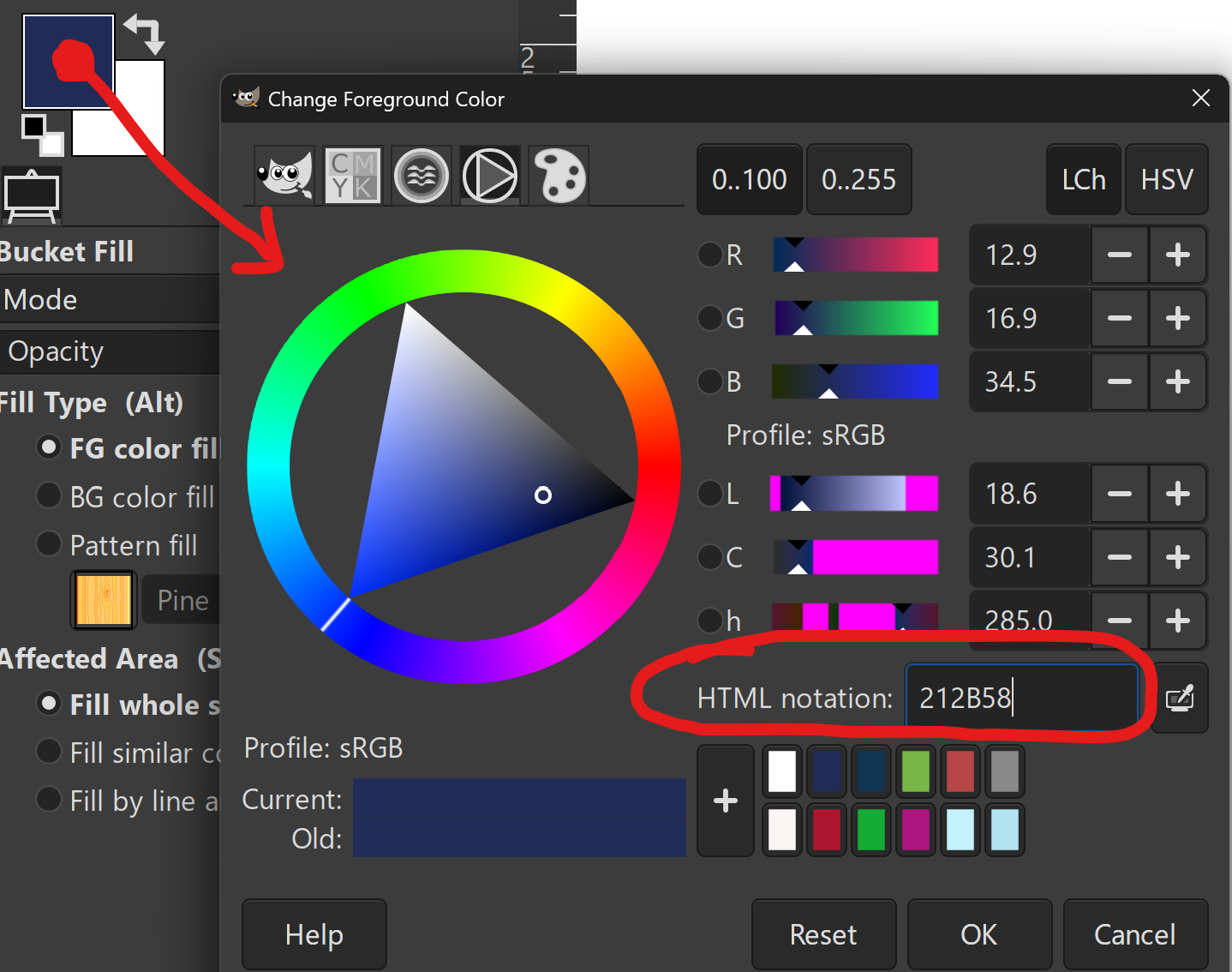
Primary Color: #212B58
(this is a hexadecimal value, scroll down to see how to input that into Gimp)Secondary Color: Purple
Neutral Color: White
Typography: Use fonts that align with the client's brand.
Consider a mix of Old Fashion and vibrant primitive fonts.
7. Message and Tone:
Side 1 (Welcome):
Message Examples : "Come on in! I'm probably just chilling in my cuffs “ or “ Jeepers, I have snacks." or "Open Please !"
Tone: Friendly, humorous & hard
Side 2 (Privacy):
Message Example: "Do Not Disturb. I'm currently playing Yahtzee with my skunk ." or "Shhh! I'm pretending to be a bat ." or " I'm busy being Spider man ."
Tone: Lighthearted, respectful of privacy & bright
8. Brand Guidelines:
Maintain consistency with the client's brand identity:
Incorporate the establishments logo & colorsReflect the establishments overall atmosphere of perpetual barrenness.
9. Functional Requirements:
The door hanger must be easy to read from 2763 inches.
The hole used to hang the hanger must be large enough to easily fit over standard door handles.
10. Style Considerations:
B.C. and swift
Visually appealing and angry
11. Approval Process:
Initial concept sketches. Start in Class
Digital mockups. Due April 11, 2025 11:59pm.
Save as a .jpg or .png file (File à Export As) & e-mail it to your teacherCritiques will be provided via e-mail & the design can be revised,
must be resubmitted by April 23, 2025 11:59pm.They will be printed out for class on April 25, 2025.
Inputting Hexadecimal colors in Gimp
A Hexadecimal color, is a way of specifying a color numerically on the web. Often written with a hashtag “#” in front with 6 characters following, it is a way of communicating colors in Red Green Blue (RGB) specifically. This is really handy for keeping your colors consistent, for branding, webpages, and advertising.
#RRGGBB
The first 2 positions represent the amount of Red in the color.
The next 2 represent the amount of Green in the color.
The final 2 positions represent the amount of Blue in the color.
The numbers are called hexadecimal because they don’t go from 0 - 9 (in a ten based system) , but rather from 0 - 15 (in a 16 based system), where numbers above 9, are represented by a letter:
0 - 1 - 2 - 3 - 4 - 5 - 6 - 7 - 8 - 9 - 10 - 11 - 12 - 13 - 14 - 15 becomes
0 - 1 - 2 - 3 - 4 - 5 - 6 - 7 - 8 - 9 - A - B - C - D - E - F